产品设计配置
要设置您的可定制产品,请转到“管理后台”->”产品设计“,此处您需要先设置可定制 产品的底样,然后设置底样的多个视图,例如t恤的正面和背面。还可以设置颜色、大 小等选项。接下来配置您预先设计好的个性化的设计元素,以供客户在前端可以直接选择 使用,最后绑定设置好的产品底样到可发布产品即可,下面逐一介绍。
一、新建产品
在新建产品部分,您可以选择先导入一些平台预先设置的示例产品。请点击“示例”,选 择好产品后,点击右侧的下载按钮,保存文件到本地,再点击示例按钮旁边的”导入“按 钮,选择刚才保存在本地的示例文件,确认导入即可。
点击“新建”按钮添加新产品,在打开的弹出窗口,输入产品标题,点击确定。如果需要,您 可以点击产品标题左侧的缩略图框为产品指定一个缩略图。
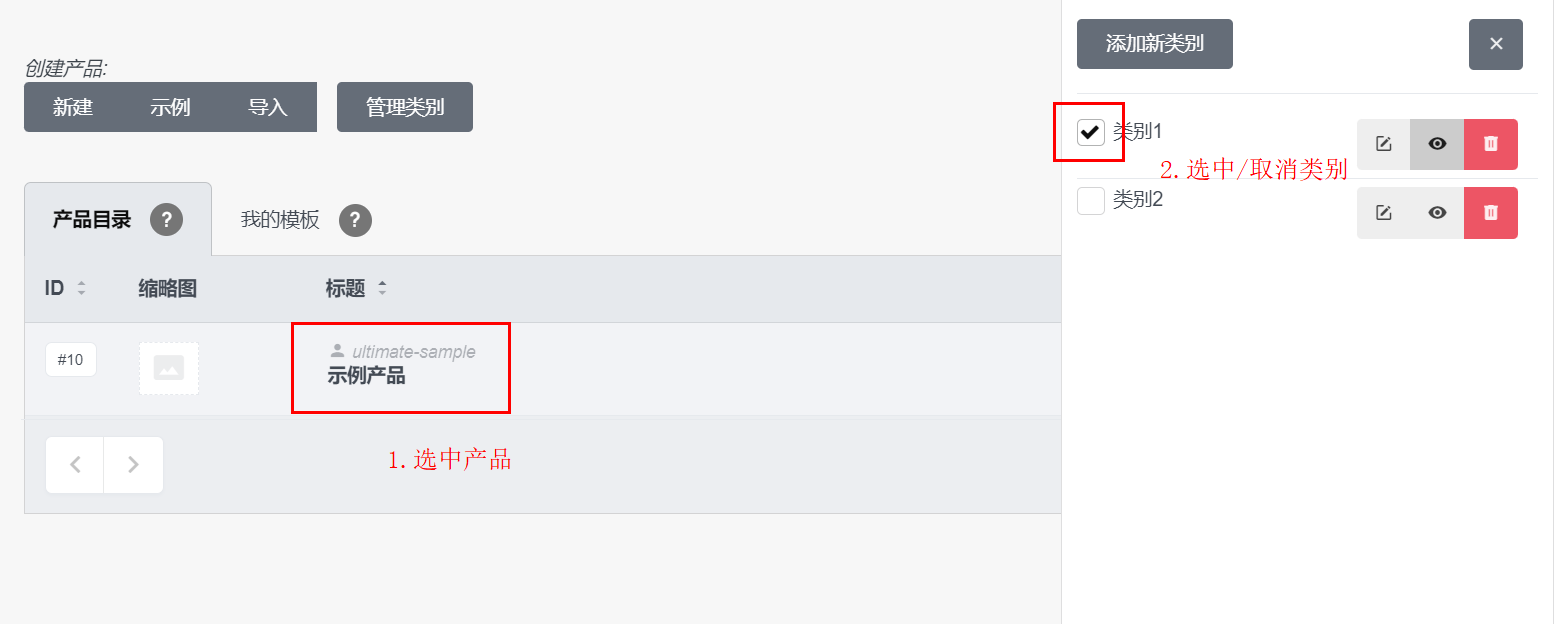
也可以打开右侧的“管理类别”,将产品分配给一个类别。如果尚未为所选产 品创建类别,则需要点击“添加新类别”,然后输入标题来创建一个类别。
为产品添加类别,您需要:首先从产品列表中选择一个产品,然后选中类别标题旁边的 单选框,将所选产品添加到类别中。如需取消类别,仅需取消单选框即可。

每个类别的右侧都有三个图标,分别为:
(1). 编辑标题
(2). 过滤“产品”列表以仅显示该类别的产品
(3). 删除该类别
请注意,每个产品都可以分配到多个类别。
二、向产品底样添加视图
每个产品都必须有一个或多个视图。一个视图可以显示产品的不同视�角,例如:衬衫的正面 视图和背面视图。
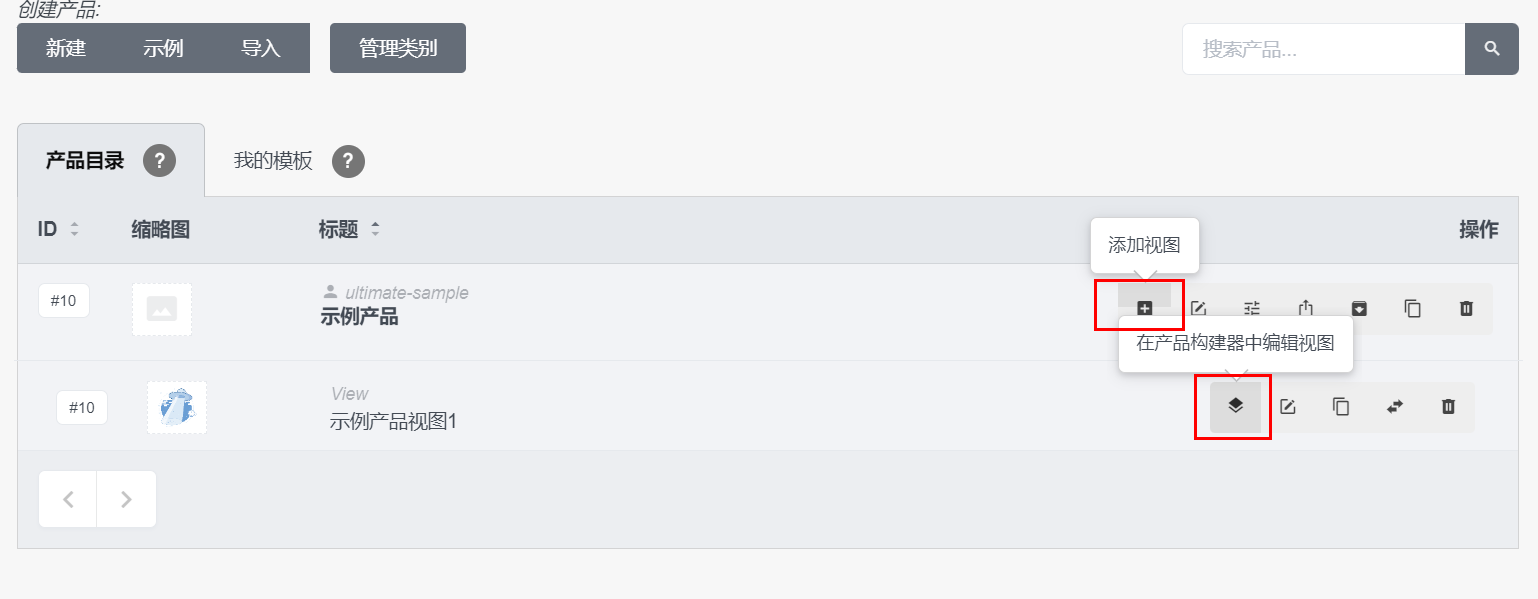
- 点击加号图标可将新视图添加到产品中
- 在弹出窗口中输入新视图的标题
- 确认标题后,在当前打开的窗口中,请为视图选择一个缩略图
- 当你需要查看一个产品的视图列表时,仅需点击产品的名称即可,视图将以下拉形式显示, 再次单击则可以隐藏它。

构建您的初始产品,在产品构建器中,添加组成产品的初始图像和文本元素。
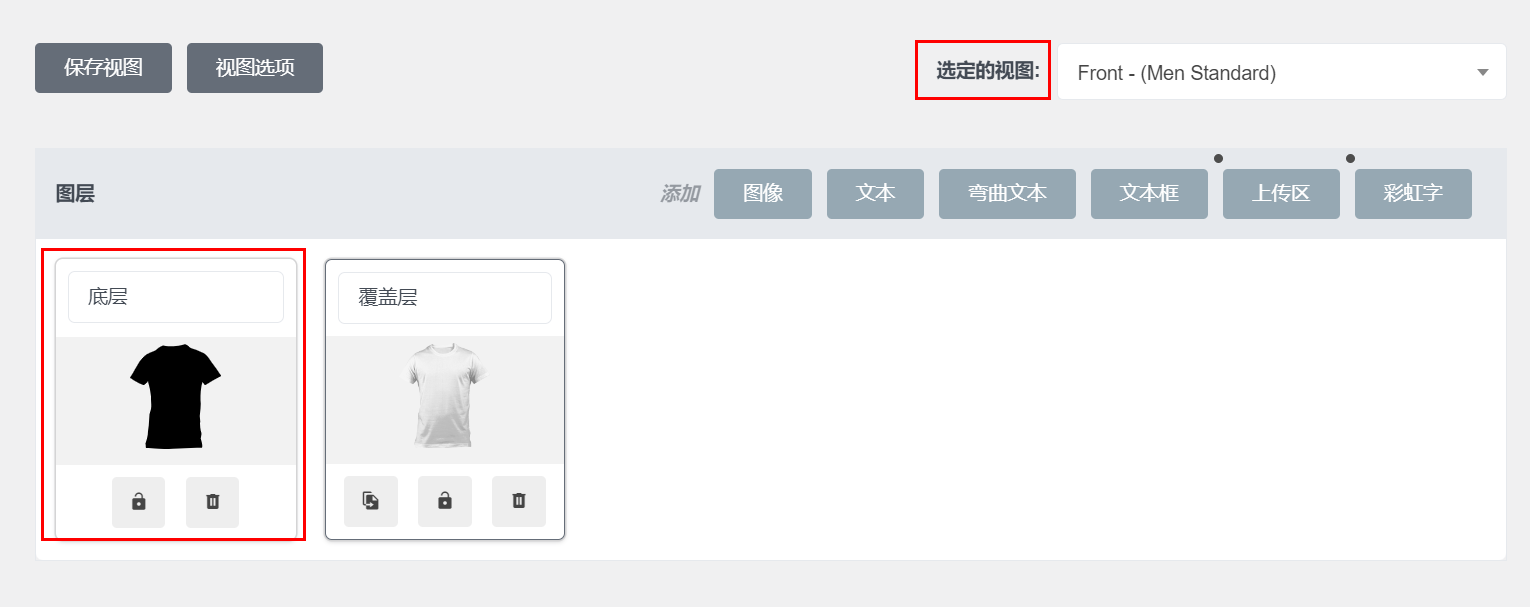
您可以直接点击产品中视图项目列表中的第一个按钮图标(“在产品构建器中编辑视图”), 或者从主导航中选择“产品构建器”。如果是从主导航进入,您必须首先从屏幕右上方 “选定的视图”处的下拉列表中选择要编辑的视图。
下面是一个示例:

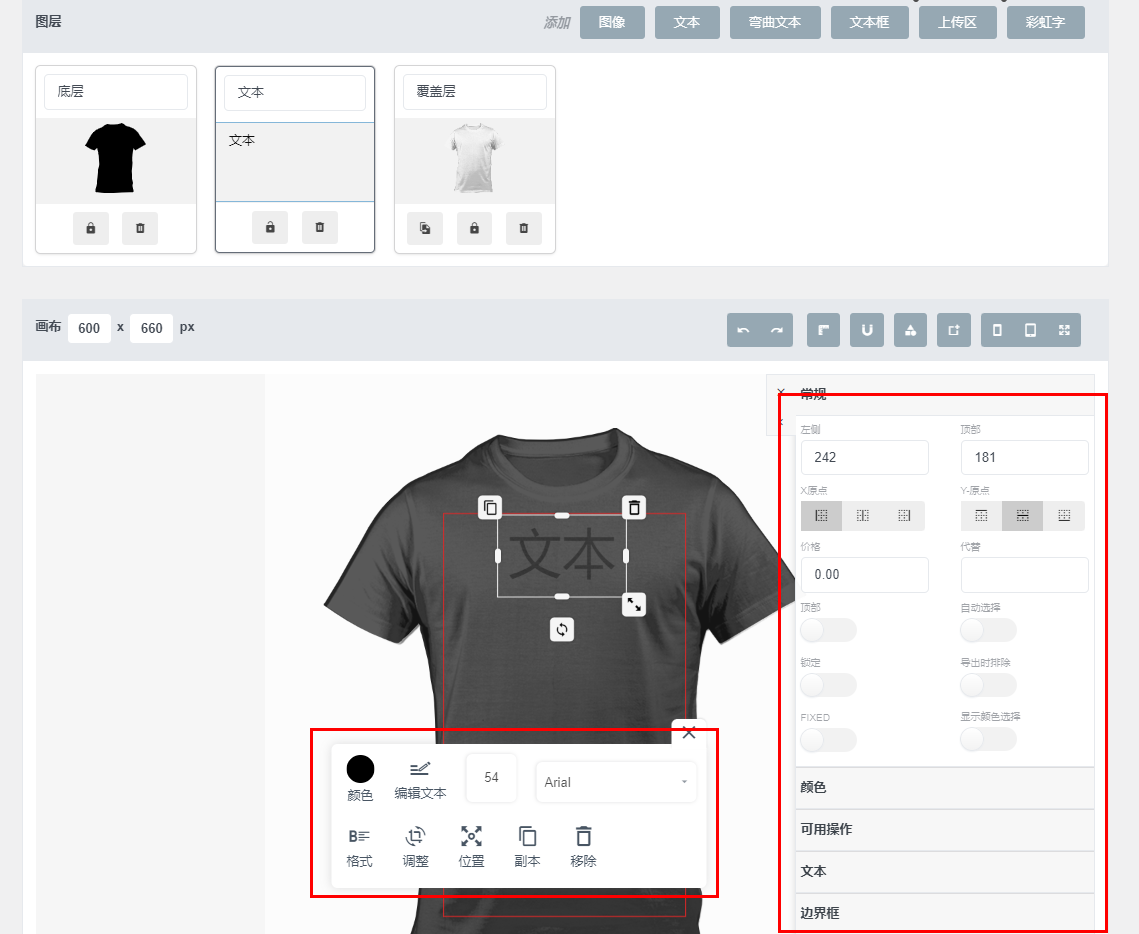
可以为一个视图添加多个图层(图片,文本等),要执行此操作,请从“图层”行列表中选择 需要的元素,输入标题,然后确认。每个元素可以调整不同的选项。当您点击产品视 图中某个元素时,这将打开选定元素的“图层选项”面板。下面显示了一个示例 ,红色框中标出了两个选项面板。

通过“图层选项”面板,可以调整元素的特性和行为。关于元素选项的一些特殊说明如 下:
(1)支持的图像格式
如果您想将颜色应用于图像,则只能使用SVG或PNG图像!
(2)颜色选择器
只能输入一个十六进制颜色值,例如:#000000。启用元素的颜色选择器,将允许客户 选择他们喜欢的任何颜色:
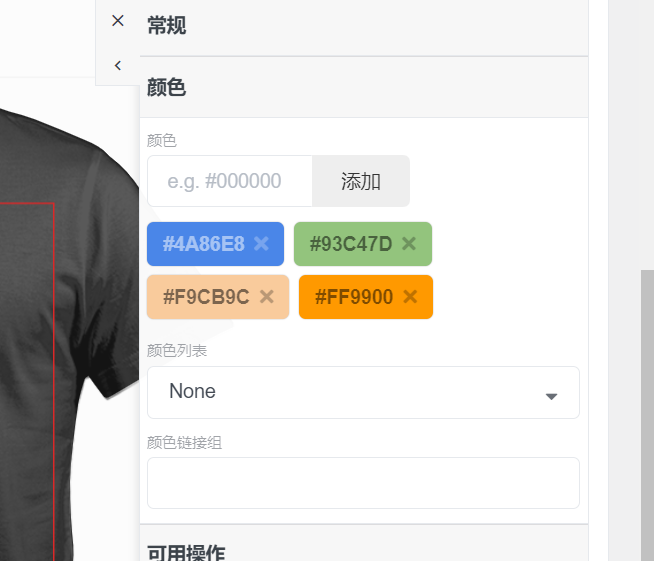
(3)调色板
输入多个十六进制颜色预设值,则客户可以从您预设的颜色中进行选择。

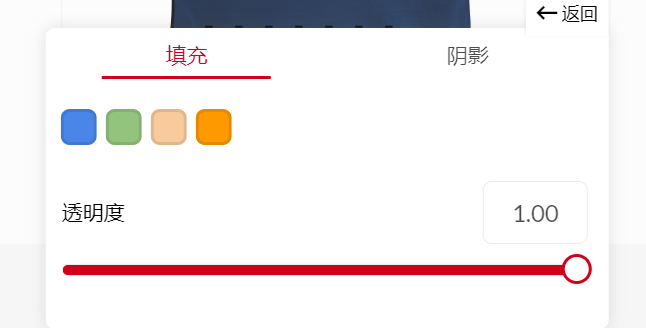
前端效果如下:

(4)颜色链接组
可以在所有视图中链接元素的颜色。只需在颜色链接组中输入一个唯一的颜色链接ID。 一旦组中某个元素的颜色发生更改,同一颜色链接组中的所有元素都将采用相同的颜 色。颜色链接只能与具有单一路径(源文件的path属性为单一值)的文本元素、PNG图 像和SVG图像一起使用!
(5)定义边界框
边界框用来限制用户可定制区域的大小,其只能是矩形。有两种方法可以定义边界框:
- 手动设置边界框的x、y位置以及宽度和高度
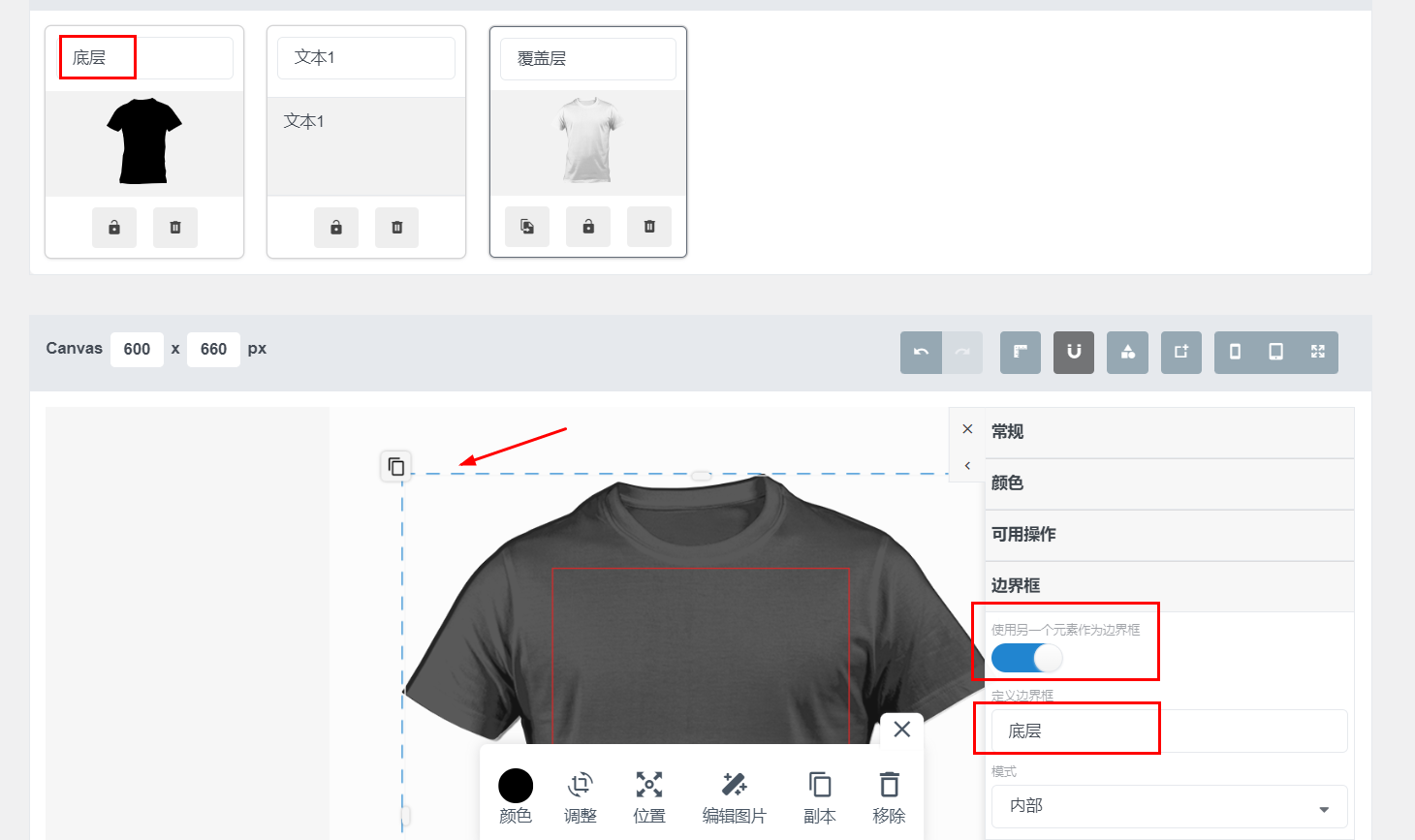
- 使用另一个图像元素作为边界框。为此,您只需要将另一图像元素的标题设置为 该元素的边界框。
例如上例中,使用底层图像元素的边界作为边界框,则需启用“使用另一个元素作为边界框”, 然后输入图像元素标题“底层”,此时设计预览框中的蓝色虚线边界线则为边界框边线。

可以设置不同的边界框限制类型:
- 无:仅显示边界框,对用户没有任何限制。
- 内部:元素需要位于边界框内部。如果元素在边界框之外,则会显示一�个信息提示。
- 剪裁:元素将被剪裁到边界框内。
- 限制修改:只能在边界框内修改元素。
一共有三处可以设置边界框:
- 产品构建器。当您编辑产品视图时可以为图层元素设置一个边界框,或者上传一个 透明的png作为其他元素的边界框。
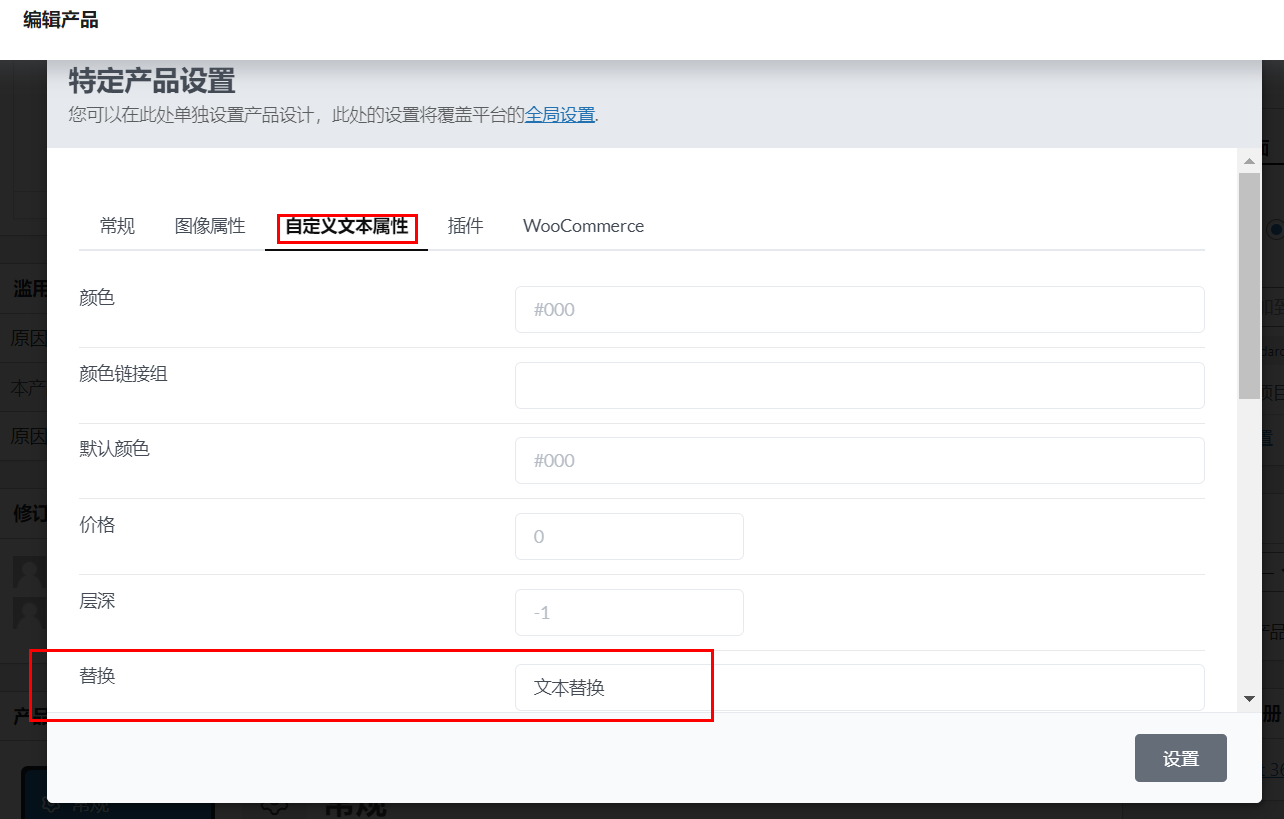
- 在发布产品时的“特定产品设置”中。在这里,您可以为单个特定产品设计自定义添加的 图像和文本设置边界框。
- 设计元素。在这里,您可以为自定义的设计元素定义一个边界框,供客户选择。
(6)替换元素
“替换”选项可以理解为一组图像或文本元素,一旦添加了另一个具有相同替换值的 相同类型的元素,它们就会相互替换。此功能可用于限制客户添加的图像或文本元素 的数量。若要使用它,您需要在产品构建器中为要替换的元素定义一个唯一的替换名 称,并在单个特定产品设置中设置替换名称。
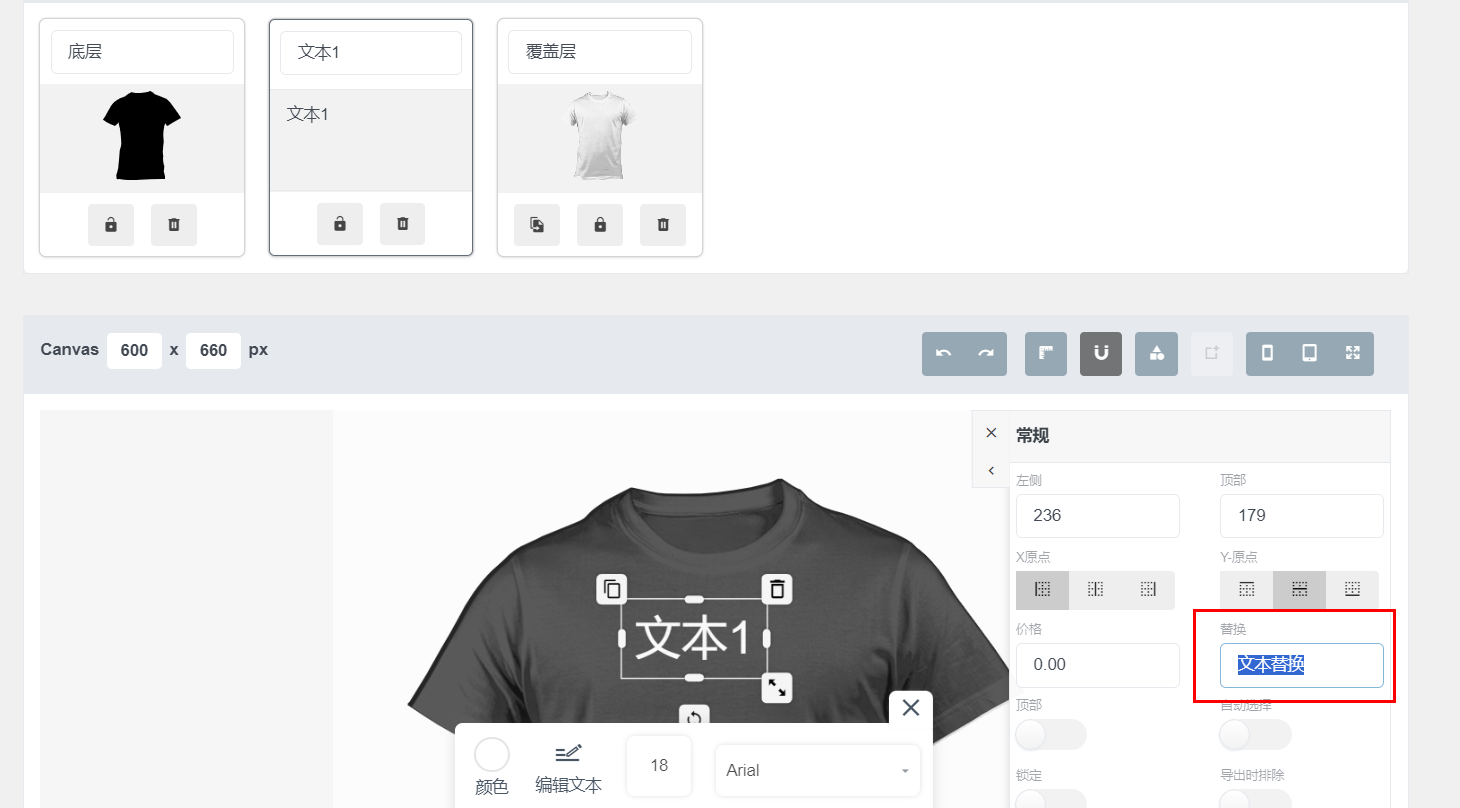
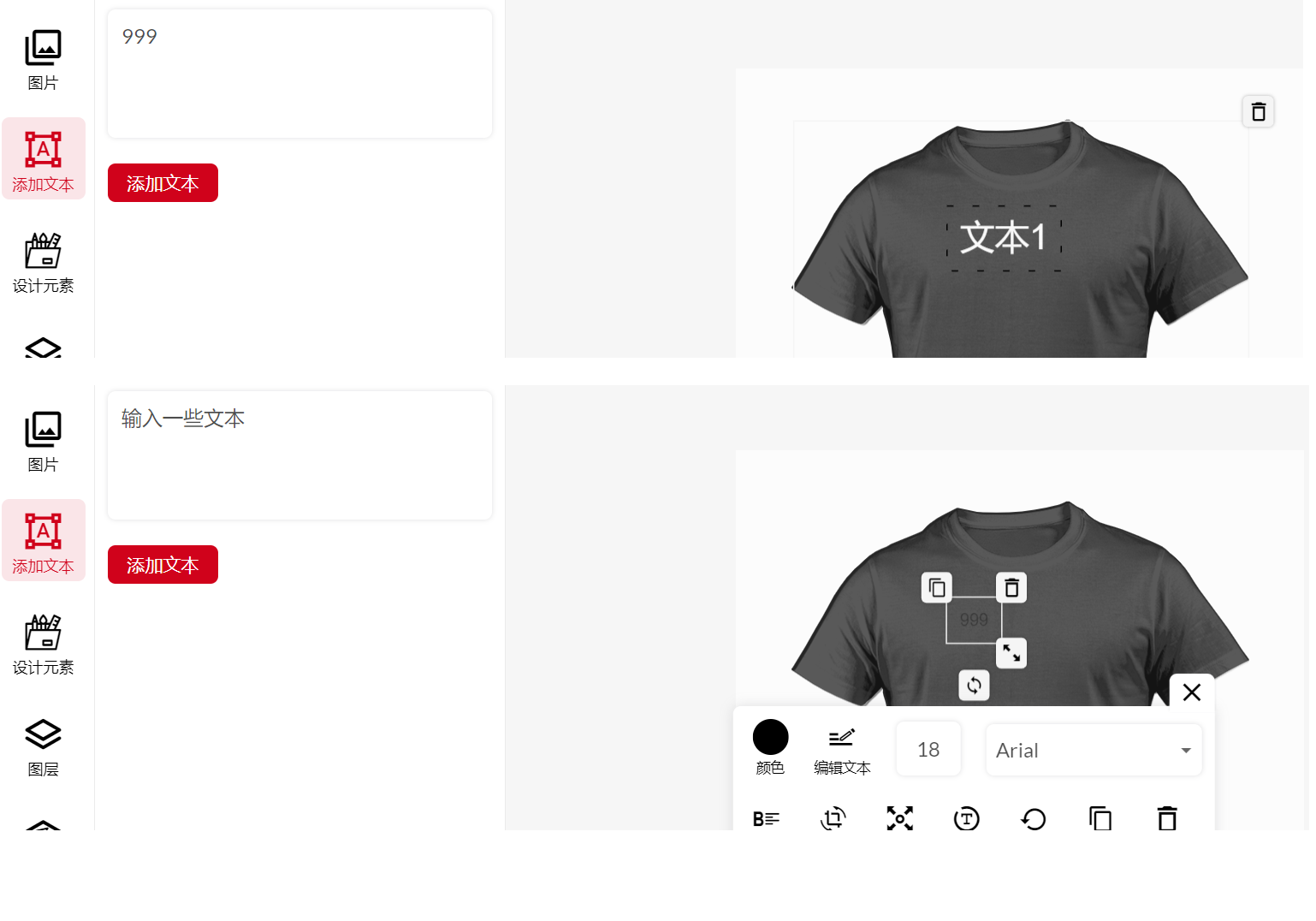
例如设置文本元素为被替换的内容,将替换值设置为“文本替换”

在产品发布部分的“特定产品设置”中,设置自定义文本的替换值同样为“文本替换”。

则在前端添加自定义文本时,”文本1“元素将被替换。

另一个设置是可以针对设计元素的类别进行替换。例如,如果您有不同的设计元素类 别,并且只允许每个类别中添加一个设计元素。或��者,如果您希望在一个视图中只允许 上传一个图像,则它将非常有用。
三、设计元素
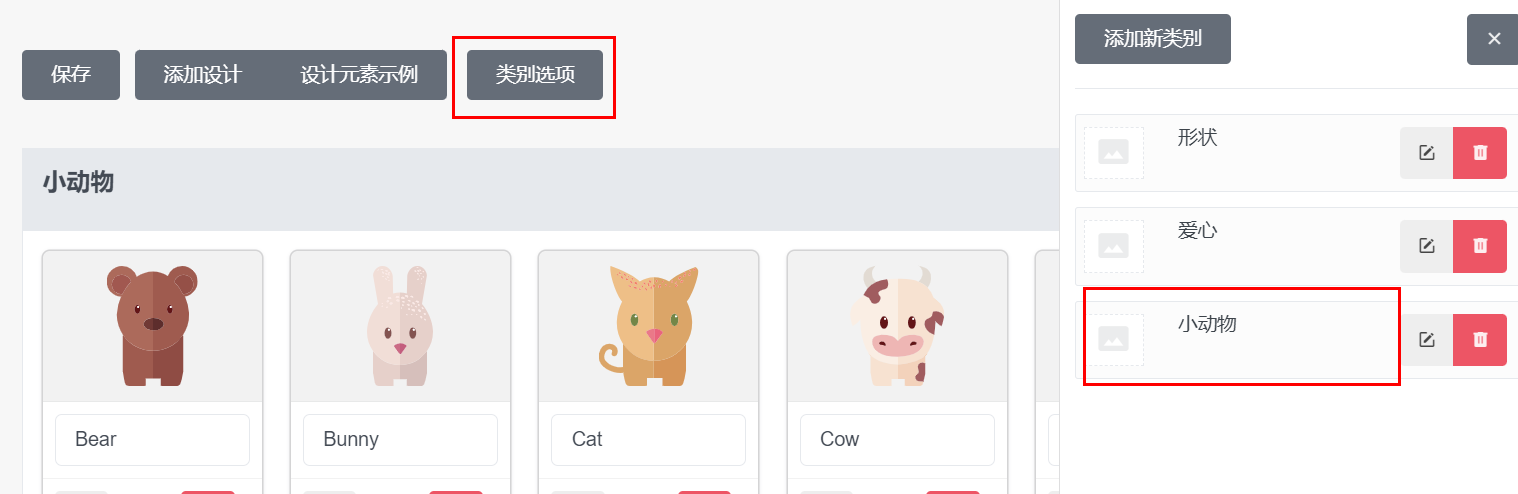
设计元素是一些小的设计图案,可以一键将它们添加到产品中。您还可以将设计元素 分配到不同的类别中,创建类别和分配类别的方式和产品的类别操作是一样的。平台预置 了一部分示例设计元素,您可以直接将它们添加到自己的产品设计中。
针对设计元素设置价格,您可以对一个类别设置统一的价格,也可以对单个元素设置特定的 价格。
- 类别价格
请先选中某个类别,然后点击类别选项,

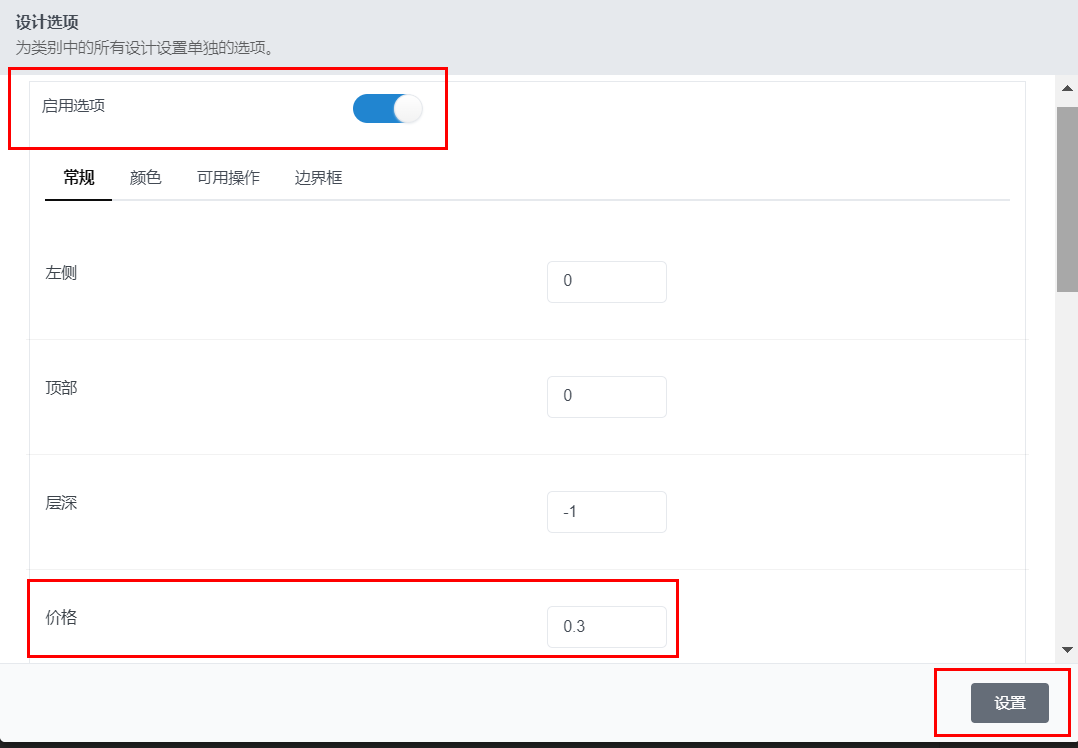
在类别选项中,点击启用选项,在价格输入框中输入价格,再点击设置。

最后保存设定。
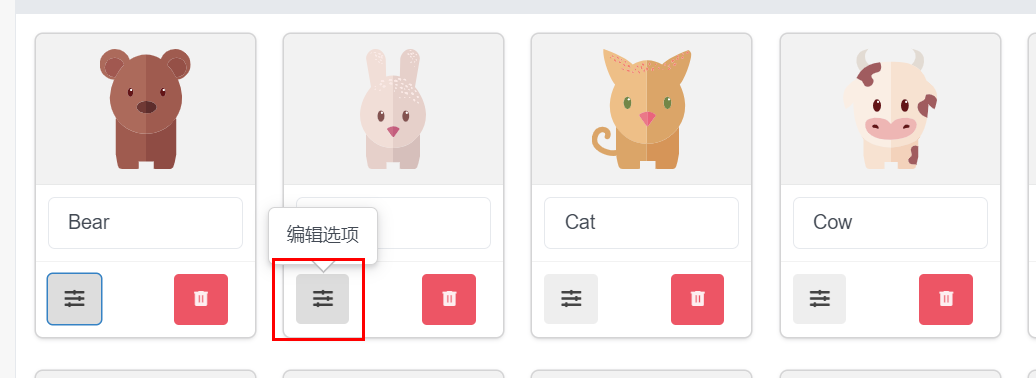
- 单个元素价格
点击单个设计元素的编辑选项按钮,

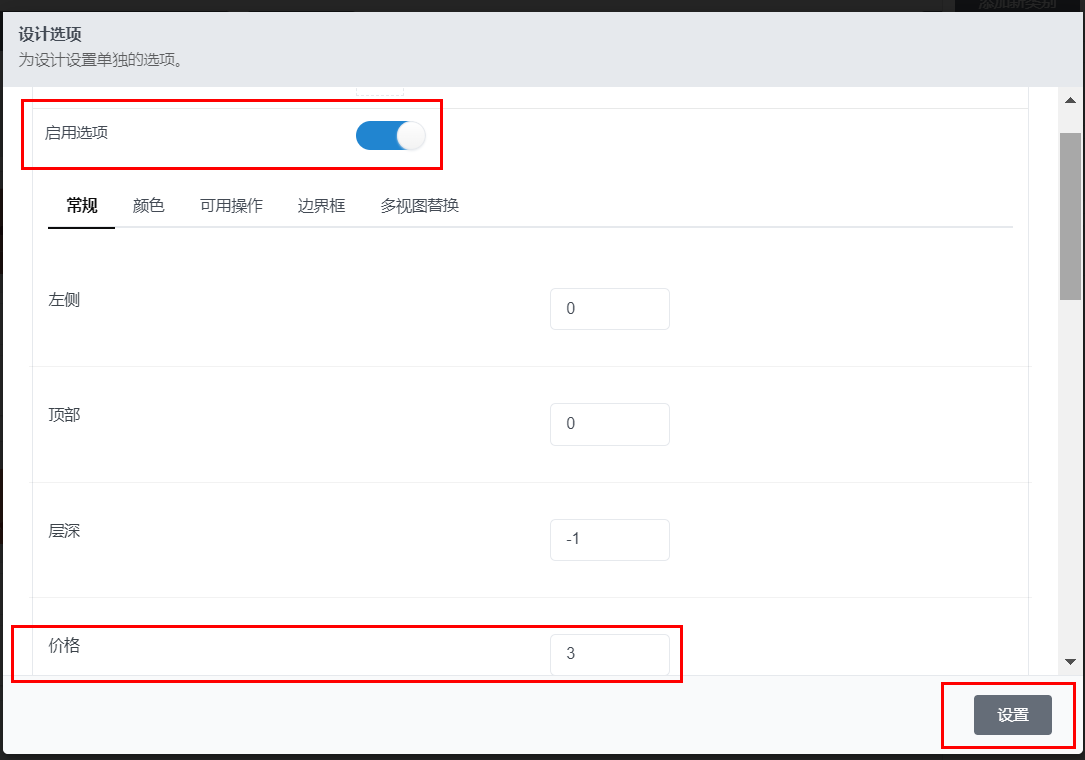
在弹出的选项框中,点击启用选项,在价格输入框中输入价格,点击设置。

退出弹框后,同样最后需要点击保存。
四、发布可定制产品
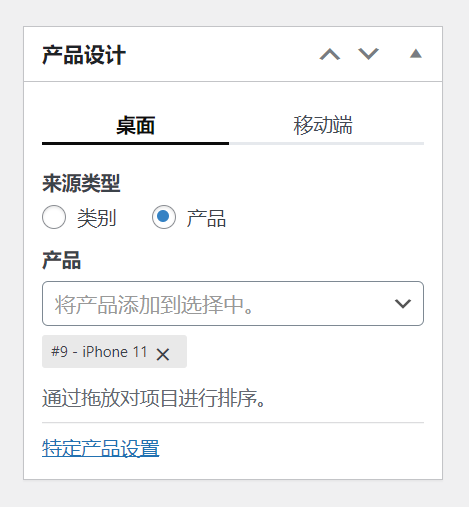
要发布可定制产品,您需要为每个产品单独启用产品设计。转到“管理后台”->"产品", 从现有产品中选择一个产品或添加一个新产品。在产品详情编辑面板右侧您可以看到产品 设计的相关选项。

在“来源类型”选项中添加一个或多个定制产品,或添加一个或者多个定制产品类别。 之后,从下拉菜单中选择产品或类别。您还可以为移动设备创建和选择不同的产品,以 改进产品在较小屏幕上的展示。设置完成后点击发布产品或者预览产品页面。
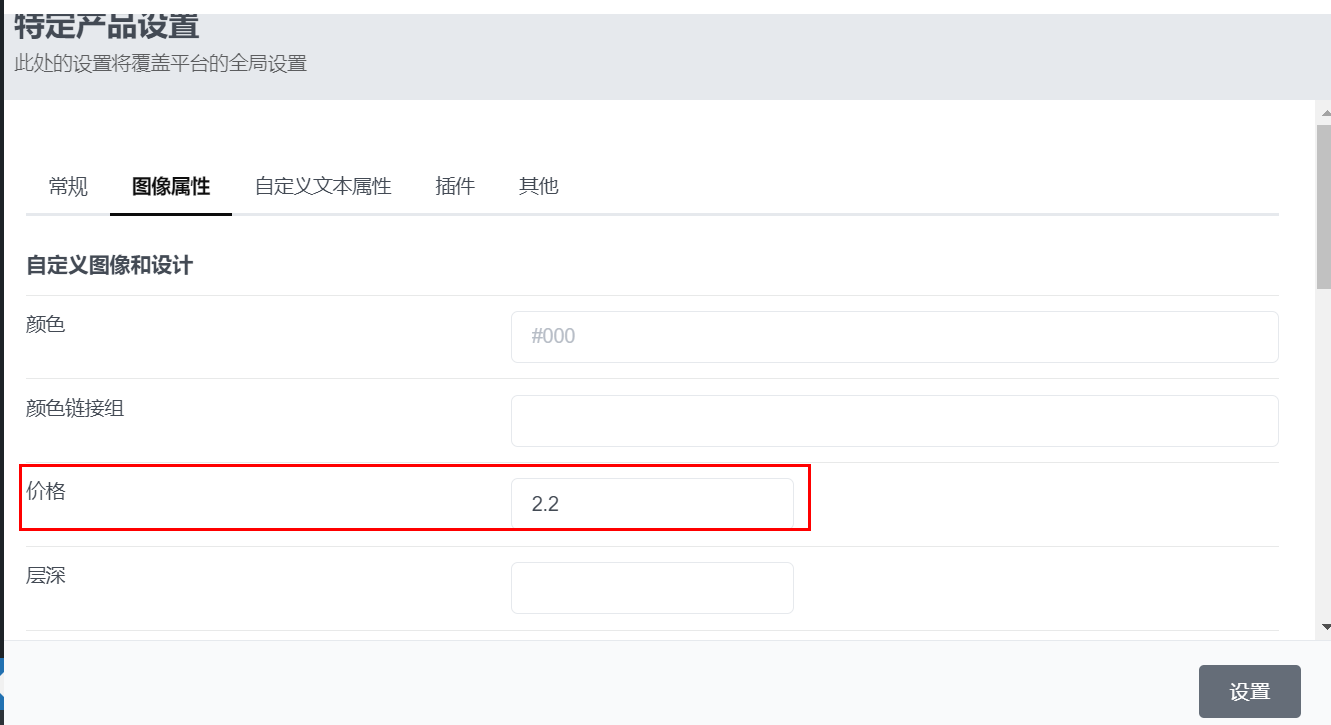
【为定制元素添加价格】
要为客户自定义添加的定制元素添加价格,请点击”特定产品设置“部分,在弹出的窗口中, 选择图像属性,在价格部分输入您自定义的价格值。同样在自定义文本属性部分,您也可以 为客户添加的文本设置价格。

如果在视图选项中设置了自定义元素价格,则会覆盖特定产品中设置的价格。
五、订单管理
管理您的可定制商品订单,请转到“管理后台”->“订单”处,选择您想要查看的订单, 然后点击订单详情面板中的“加载到产品设计”来查看定制产品。

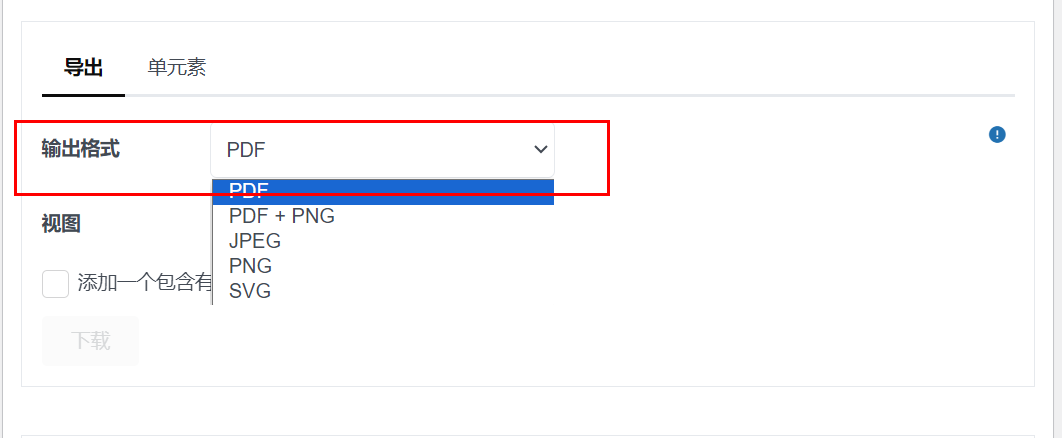
【导出为PDF或图像 】
在“导出”面板中,您可以将定制产品的所有视图或单个视图导出为PDF、PNG(72DPI)、JPEG (72 DPI)或SVG。

【导出单个元素】
如果你想导出单个元素,如图像,请先在“图层”对话框中选择好需要导出的图层,您 可以将其导出为不同的图像格式。