自定义产品详情页
除商品摘要及商品详情内容展示外,爱定制平台还支持使用额外的HTML块来增强展示商品。使 用HTML块,可以新建一个单独的页面或者模板,然后将其插入到商品详情的任何地方。要使用 HTML块,需先使用Elementor页面编辑器设计好HTML块,然后将其绑定到具体的商品即可,下 面逐一介绍。
一、新建HTML块
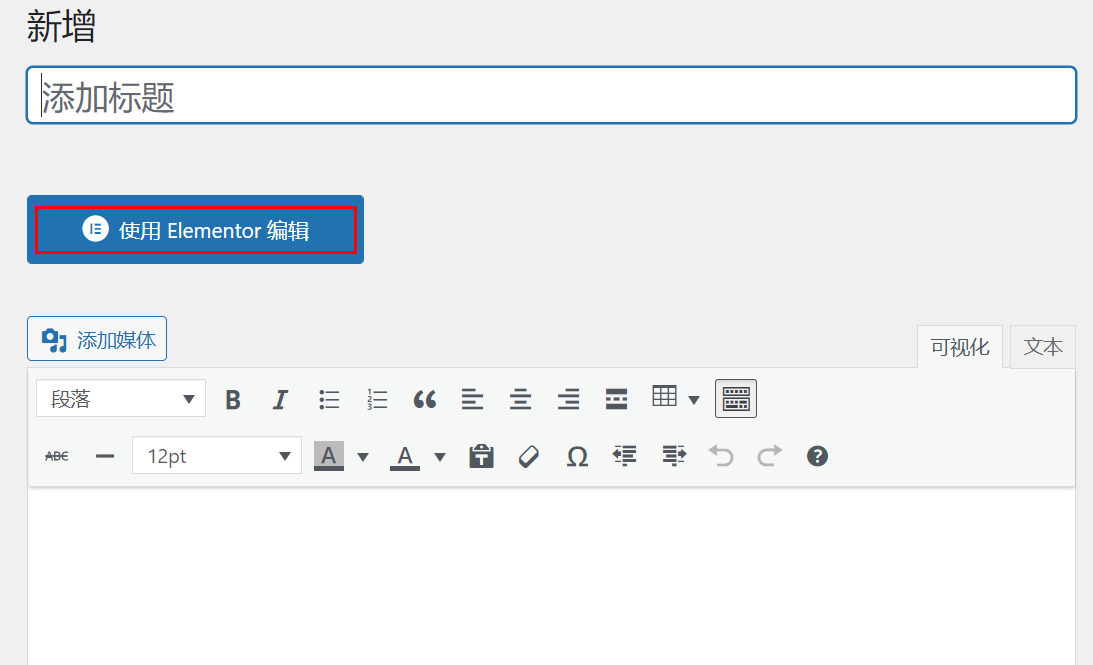
在管理后台转到“HTML块”->“新增”,输入标题后,请务必先保存草稿,点击“使用 Elementor”编辑。

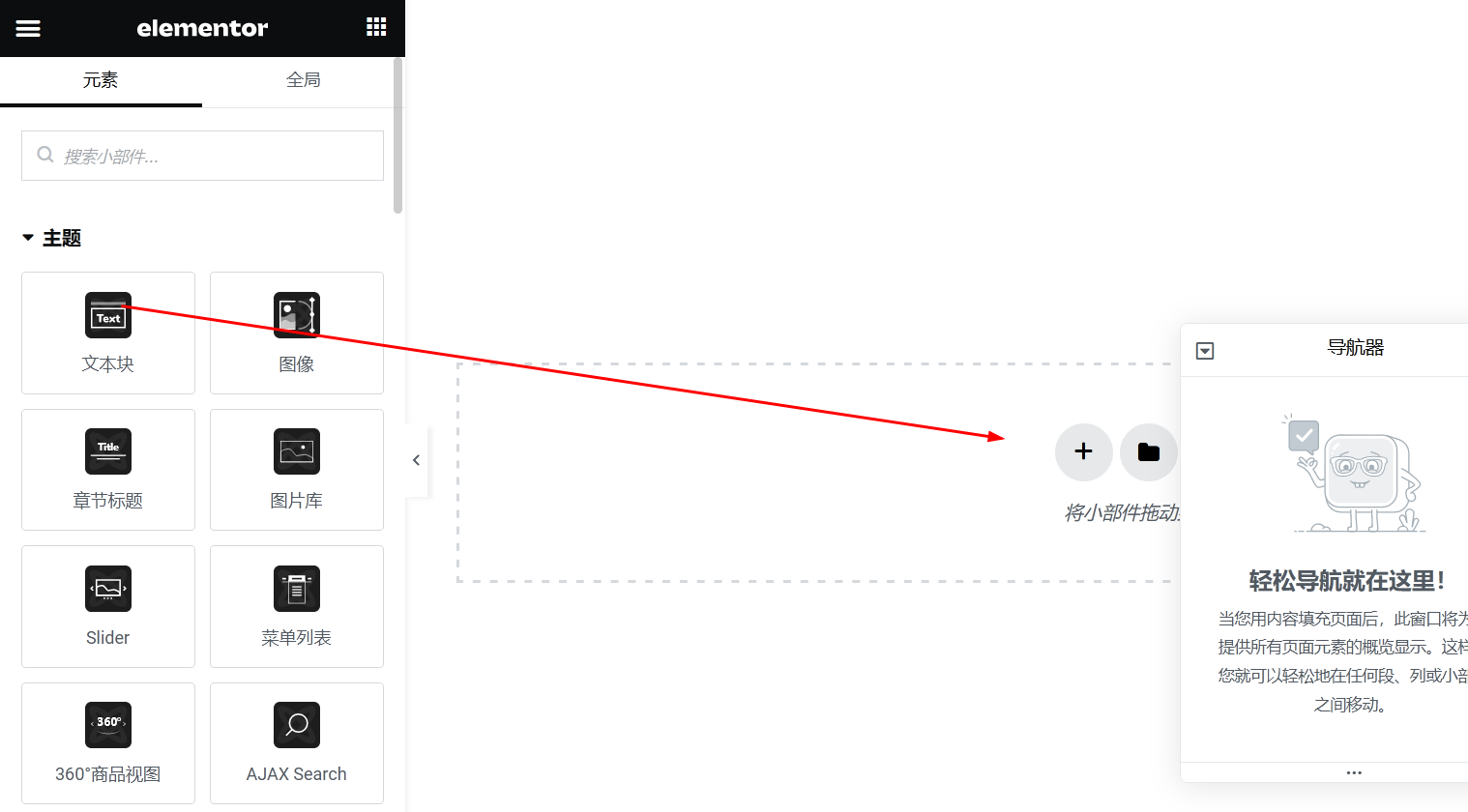
在页面编辑器页面中,点击左侧右上角九宫格,可以导航到小部件区域,中间为设计区域,您 可以拖放左侧小部件区域中的小部件到此区域。右侧为导航区域,点击其中的元素,可以在 设计区域中快速导航到您所要找到的小部件部分。

下面以“文本块”为例,演示如何创建一个html块。
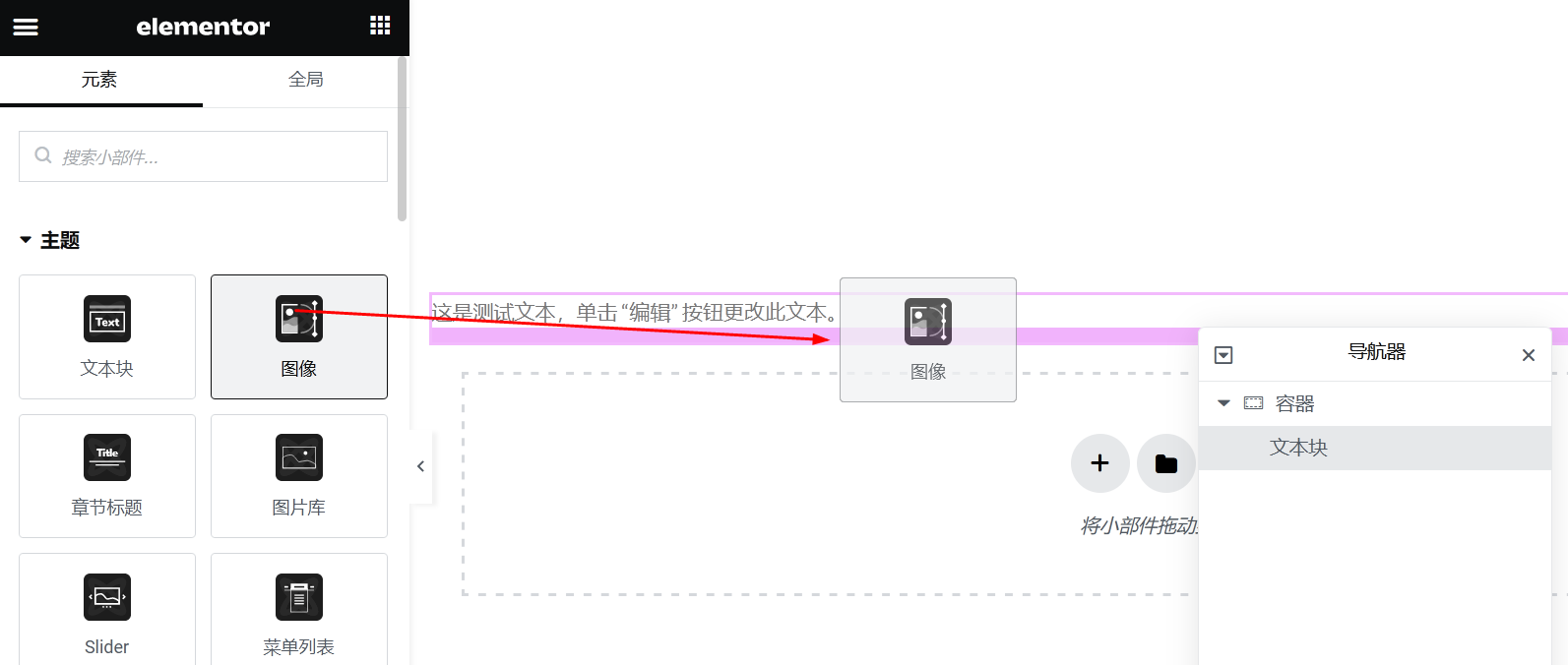
展开左侧主题小部件目录,鼠标拖动其中的“文本块”部件,将其放到设计区域中。

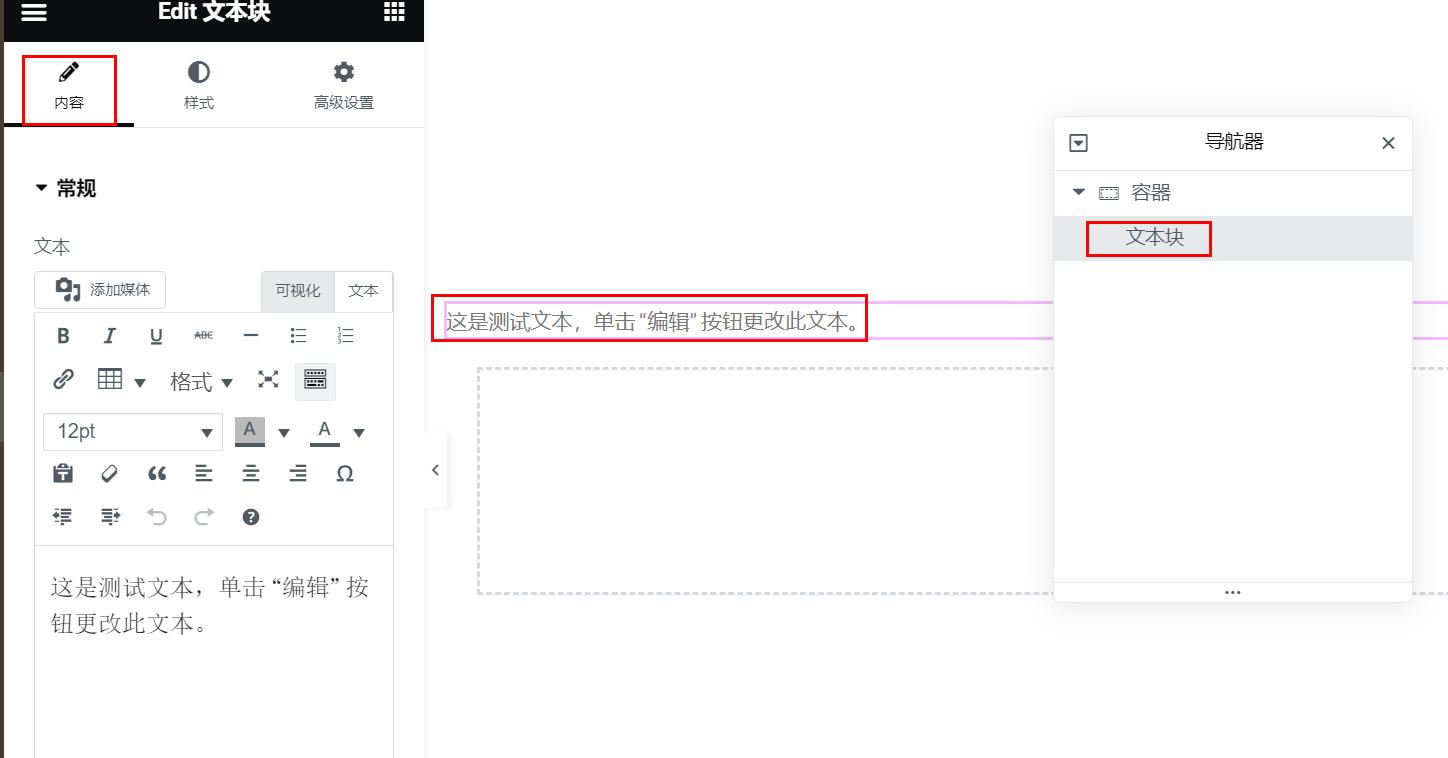
点击设计区域中的”文本块“或者导航器中”文本块“可以编辑小部件。在左侧编辑小 部件的内容选项卡下,可以对当前小部件的内容做调整。

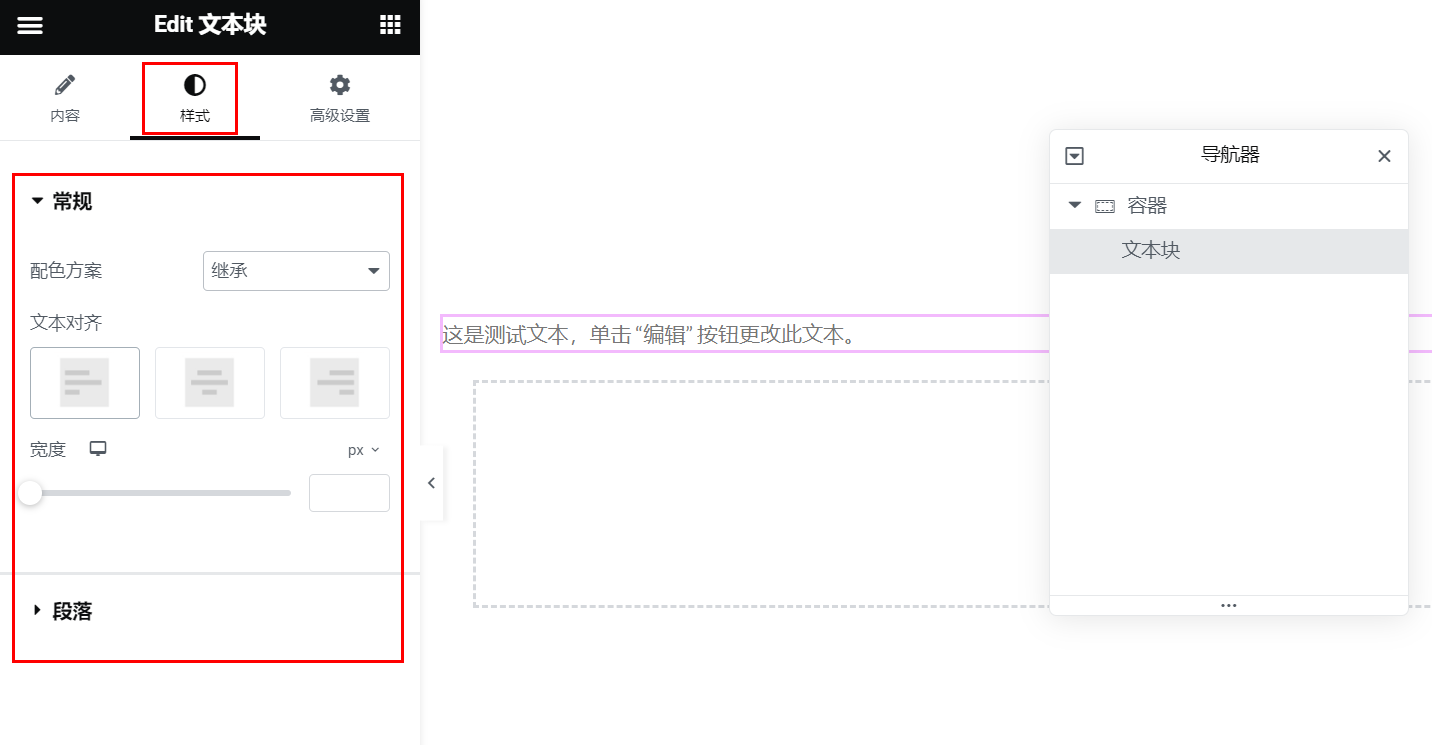
在样式选项卡下可以对当前小部件样式做调整。

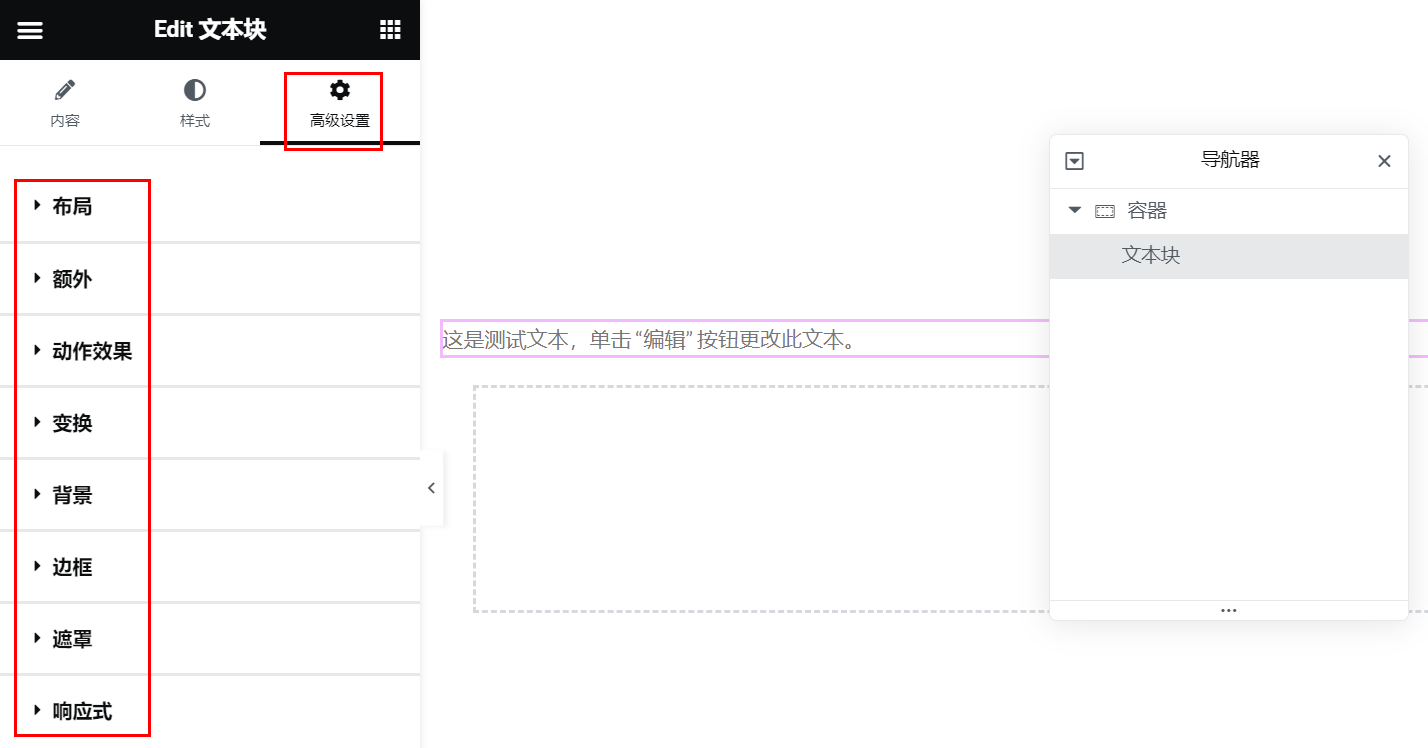
在高级设置里可以调整当前小部件的布局,显示效果等。

如果需要在当前容器内添加其他小部件,仅需将其拖动到当前小部件下方即可。

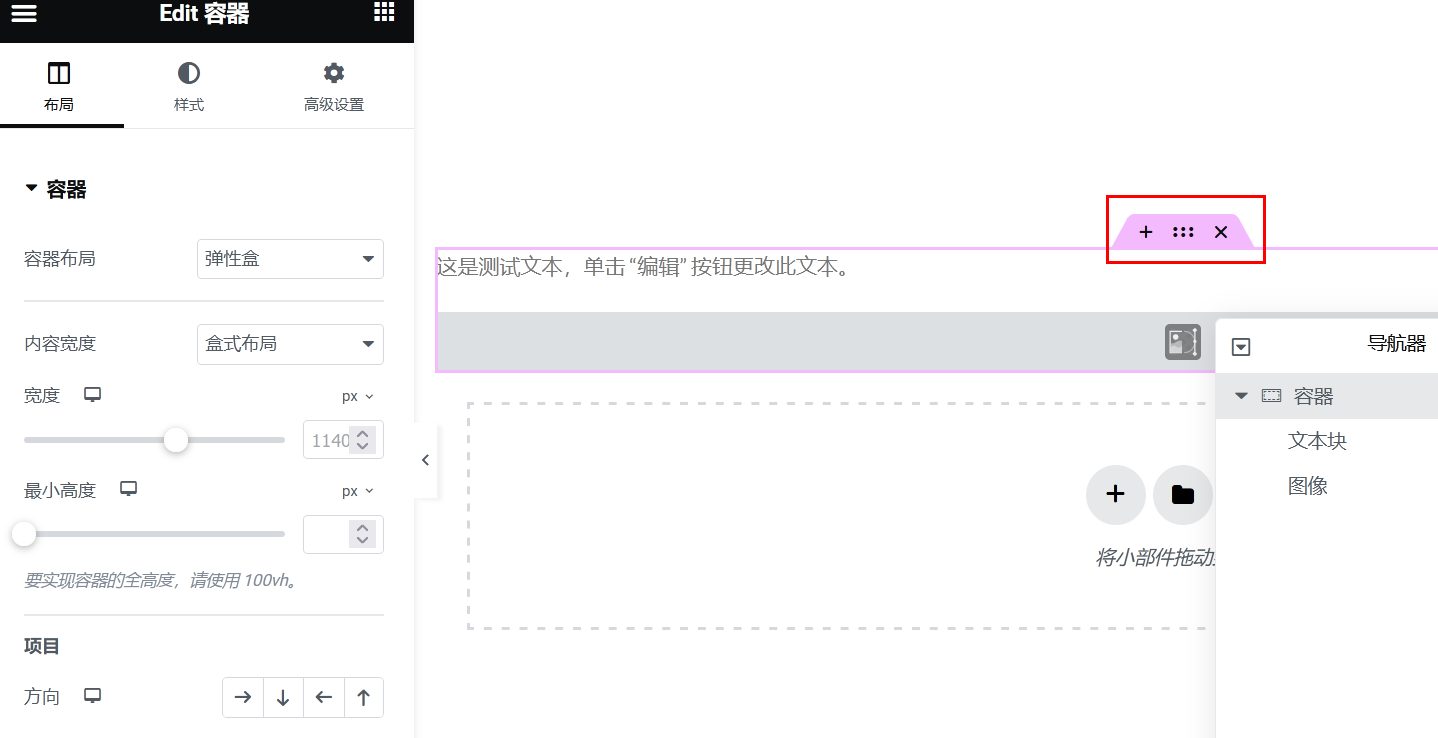
如果需要添加新的容器,请将鼠标悬停到设计区域当前容器的顶部,点击加号,即可新添容 器。点击叉号可以删除当前容器。点击中间的六宫格,可以编辑当前容器。在左侧的小部件 区,可以对当前容器的布局、样式以及高级设置内容做调整。

设计完成后,点击左下角区域中的下三角图标,可以选择保存草稿或另存为模板。
选择保存模板后,在弹出的窗口中输入模板名称,点击保存即可。

二、使用HTML块
点击管理后台中的”HTML块“->”所有项“,可以查看所有已经创建的html块,或者使用 Elementro编辑器继续编辑。

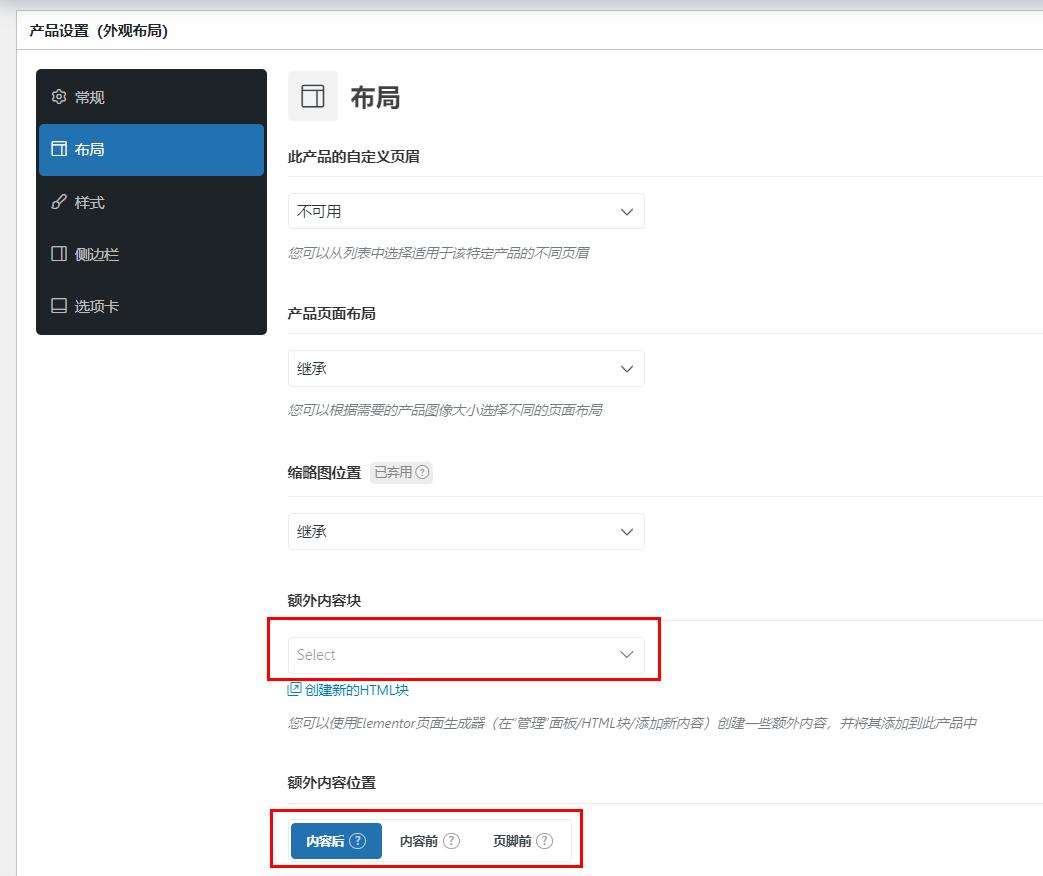
在新增产品处,转到”产品设置(外观布局)“->”布局“,在额外内容块部分可以选择新建好的 HTML块,同时可以设定其在产品详情页的展示位置。